I think the usability on the voting buttons has gone down since the new round buttons were put in place.
I went to upvote a question today and was told I'd already done so. Looking again it's clear there's a difference between the buttons. But that first glance, to someone not so familiar with the site layout, could use some work IMO.
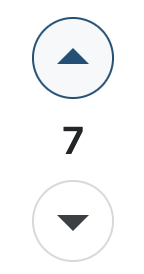
Compare this:
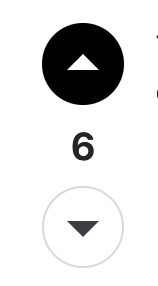
with the same UI on Meta, where it's immediately obvious a vote has been cast.
I don't think it needs to go that far, but lightly filling in the circle would be an improvement.
Not tagging this bug because it's a subjective thing, maybe I'm wrong. 🤷🏻♂️
Not sure how much leeway the sites have with the new design rules either.